Czym jest edytor blokowy Gutenberg w WordPress?
Co to jest edytor blokowy WordPress?
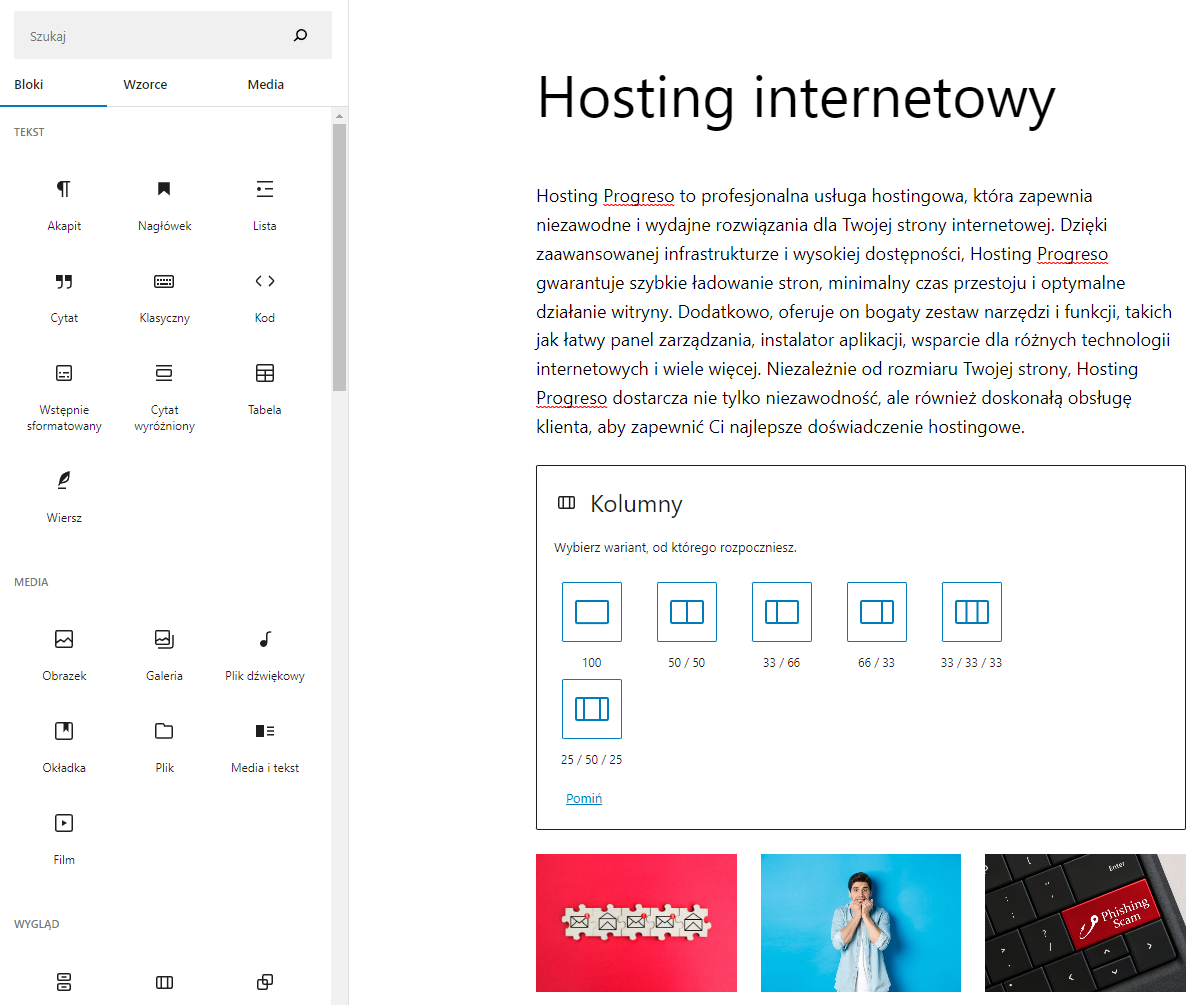
Edytor blokowy Gutenberg w WordPressie to narzędzie, które wprowadza rewolucyjne podejście do tworzenia treści na tej platformie. Zamiast tradycyjnego edytora tekstu, Gutenberg umożliwia tworzenie treści za pomocą bloków. Gotowych elementów, które dodaje się metodą "przeciągnij i upuść".
Technika ta wcześniej była dostępna w popularnych kreatorach stron WWW, jak, np. Divi czy Elementor, a edytor klasyczny opierał się na prostych funkcjach i edycji kodu HTML. Od 2019 roku edytor klasyczny został zastąpiony edytorem blokowym. Możesz wciąż używać klasycznego edytora dzięki, np. wtyczce dezaktywującej edytor blokowy.

Kluczowe cechy i funkcje edytora blokowego WordPress
Główne cechy i funkcje edytora blokowego Gutenberg obejmują:
- Możliwość dodawania różnych typów bloków, takich jak tekst, obraz, tabela, wideo, cytaty i wiele innych.
- Intuicyjny interfejs użytkownika, umożliwiający łatwe przeciąganie i upuszczanie bloków w dowolnym miejscu na stronie.
- Dostęp do szerokiej gamy ustawień i opcji dostosowywania każdego bloku, takich jak zmiana wielkości czcionki, koloru tła, marginesów itp.
- Możliwość dodawania bloków wewnątrz innych bloków, co daje dużą elastyczność w organizowaniu treści.
- Edycja treści bezpośrednio na widoku podglądu, co eliminuje konieczność przełączania się między trybami edycji i podglądu.
Zalety korzystania z edytora blokowego
Korzystanie z edytora blokowego Gutenberg przynosi wiele zalet. Po pierwsze, ułatwia tworzenie i edycję treści, ponieważ proces ten staje się bardziej interaktywny i intuicyjny. Dzięki możliwościom dostosowywania każdego bloku, użytkownik może tworzyć unikalne i atrakcyjne projekty stron.
Edytor blokowy Gutenberg otwiera również nowe możliwości projektowania stron. Dzięki wbudowanym blokom i łatwości rozszerzania funkcjonalności za pomocą wtyczek, użytkownik może tworzyć bardziej zaawansowane układy i interaktywne elementy na swojej stronie.
Ważne jest również zauważenie, że edytor blokowy Gutenberg stanowi przyszłość WordPressa. Jest to oficjalny edytor, który jest stale rozwijany i wprowadzany jako podstawowa funkcjonalność platformy.
Edytor blokowy w motywach blokowych i ich edycja
Wraz z rozwojem edytora blokowego Gutenberg, coraz więcej motywów WordPress wprowadza wsparcie dla bloków i oferuje motywy blokowe. Edytor blokowy w motywach blokowych umożliwia jeszcze większą kontrolę nad wyglądem i układem strony.
Rozszerzanie funkcjonalności edytora blokowego w motywach blokowych daje użytkownikom dostęp do dodatkowych bloków i opcji dostosowywania, które są specyficzne dla danego motywu. Dzięki temu, można jeszcze bardziej spersonalizować wygląd strony i dopasować ją do indywidualnych potrzeb.
Edytor blokowy w motywach blokowych umożliwia również dostosowywanie wyglądu i układu bloków. Użytkownicy mogą łatwo zmieniać kolory, czcionki, marginesy i inne właściwości każdego bloku, dostosowując je do swojej estetyki i preferencji.
Co więcej, dzięki edytorowi blokowemu Gutenberg, użytkownicy mają możliwość tworzenia własnych motywów blokowych. Mogą projektować i definiować własne style bloków, tworząc unikalne i spójne projekty stron.
Nazwa edytora Gutenberg WordPress – skąd się wzięła?
Edytor blokowy WordPress, znany jako Gutenberg, swoją nazwę zawdzięcza Johannesowi Gutenbergowi, wynalazcy ruchomej czcionki i prasy drukarskiej w XV wieku. Podobnie jak wynalazek Gutenberga zrewolucjonizował druk, tak nowy edytor WordPress miał na celu przełom w sposobie tworzenia treści online.
Przed wprowadzeniem Gutenberga użytkownicy WordPressa korzystali z klasycznego edytora WYSIWYG, który przypominał prosty edytor tekstowy. Nowy edytor blokowy miał na celu uprościć proces tworzenia stron i wpisów, eliminując konieczność stosowania kodu HTML czy korzystania z zewnętrznych kreatorów stron.
Dzięki edytorowi Gutenberg użytkownicy mogą tworzyć treści w sposób wizualny, przeciągając i układając bloki, co znacząco ułatwia pracę zarówno początkującym, jak i zaawansowanym twórcom stron internetowych.
Czym są i na co pozwalają dodatkowe bloki edytora Gutenberg?
Edytor blokowy WordPress oferuje szereg wbudowanych bloków, które pozwalają na łatwe dodawanie treści, takich jak teksty, obrazy, filmy czy przyciski. Jednak użytkownicy mogą rozszerzyć jego funkcjonalność poprzez dodatkowe bloki, które są dostępne w ramach motywów i wtyczek.
Najciekawsze dodatkowe bloki dostępne w edytorze Gutenberg:
- Bloki multimedialne – np. galerie, osadzone pliki audio i wideo, suwaki obrazów.
- Bloki układu – np. kolumny, akordeony, tabele, przestrzenie odstępów.
- Bloki interaktywne – np. CTA (Call to Action), formularze kontaktowe, przyciski udostępniania.
- Bloki dynamiczne – np. lista wpisów, ostatnie komentarze, wstawianie treści dynamicznych z baz danych.
- Bloki e-commerce – np. produkty WooCommerce, koszyk, lista kategorii.
Dodatkowe bloki można znaleźć w repozytorium WordPressa lub w popularnych wtyczkach rozszerzających Gutenberga, takich jak Kadence Blocks, Ultimate Addons for Gutenberg, CoBlocks czy Spectra. Pozwalają one na większą personalizację wyglądu strony i lepszą optymalizację UX.
Gutenberg czy Elementor – który wybrać?
Wybór między edytorem blokowym Gutenberg a zewnętrznym kreatorem stron, takim jak Elementor, zależy od indywidualnych potrzeb użytkownika i stopnia zaawansowania projektu.
Gutenberg – zalety i ograniczenia
- Lekkość i szybkość – Gutenberg jest natywnym edytorem WordPressa, co oznacza mniejszy wpływ na wydajność strony niż w przypadku kreatorów stron.
- Brak dodatkowych kosztów – wbudowany w WordPress, bez konieczności instalowania dodatkowych wtyczek.
- Łatwość obsługi – prosty i intuicyjny interfejs, idealny dla blogerów i twórców treści.
- Ograniczona personalizacja – bez dodatkowych wtyczek trudno osiągnąć efekt jak w profesjonalnych kreatorach.
- Brak zaawansowanych funkcji – nie obsługuje np. animacji, efektów wizualnych czy dynamicznych sekcji tak jak Elementor.
Elementor – zalety i ograniczenia
- Zaawansowane opcje projektowania – możliwość tworzenia złożonych układów, efektów animacji, dostosowania każdego elementu.
- Biblioteka gotowych szablonów – użytkownicy mogą korzystać z gotowych sekcji i stron, co przyspiesza budowę strony.
- Intuicyjna edycja na żywo – pełna kontrola nad wyglądem bez konieczności znajomości kodu.
- Obciążenie strony – Elementor generuje dodatkowy kod, co może spowolnić ładowanie strony.
- Wersja PRO jest płatna – darmowa wersja ma ograniczone funkcje, a pełne możliwości odblokowuje Elementor Pro.
Podsumowanie – który edytor wybrać?
- Jeśli tworzysz blog, prostą stronę firmową lub chcesz zachować lekkość i szybkość strony – Gutenberg będzie wystarczający.
- Jeśli potrzebujesz bardziej zaawansowanych efektów wizualnych, większej elastyczności i gotowych układów – Elementor sprawdzi się lepiej.
Dla użytkowników WordPressa, którzy cenią wydajność i prostotę, Gutenberg jest najlepszym wyborem. Natomiast dla osób chcących tworzyć w pełni niestandardowe strony bez znajomości kodu, Elementor zapewni większe możliwości.
 Edytor blokowy Gutenberg w WordPressie jest innowacyjnym narzędziem, które zmienia sposób tworzenia treści na tej platformie. Dzięki swoim cechom, funkcjom i przyszłościowemu podejściu, zachęcamy użytkowników WordPressa do korzystania z tego edytora, aby ułatwić pracę nad treściami i odkryć nowe możliwości projektowania stron.
Edytor blokowy Gutenberg w WordPressie jest innowacyjnym narzędziem, które zmienia sposób tworzenia treści na tej platformie. Dzięki swoim cechom, funkcjom i przyszłościowemu podejściu, zachęcamy użytkowników WordPressa do korzystania z tego edytora, aby ułatwić pracę nad treściami i odkryć nowe możliwości projektowania stron.